写一个简单实用的webpack插件
发表于: 2022-11-28 20:29:27
简介: 怎么判断线上的项目是不是最新的?get!
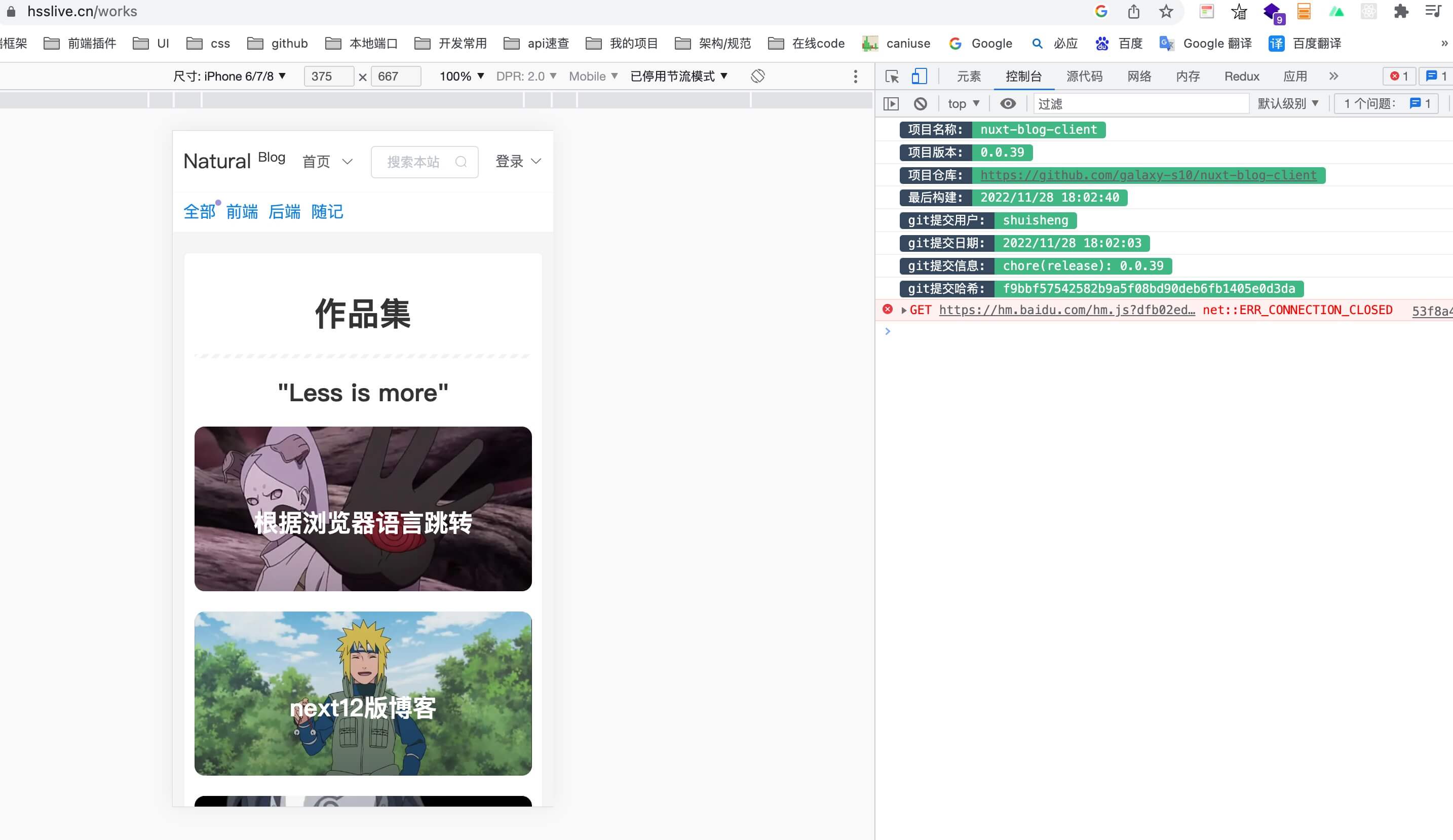
先上效果~

从控制台可以看到,打印了当前项目的 git 信息以及最后部署时间,非常人性化,再也不用但是部署的代码是不是最新的了~
billd-html-webpack-plugin
给你的项目注入构建信息
简介
一个给你的项目注入构建信息的 webpack 插件,兼容 next12、nuxt2、vuecli4、vuecli5
vuecli4/5 都是只支持默认的单页应用,如果你的 vuecli 配置了多页应用,可能会不生效!
原理
- nuxt2、vuecli4 是基于 webpack4 的,主要是根据 compiler.hooks.emit 这个钩子,在入口文件注入项目信息然后再输出
- next12、vuecli5 是基于 webpack5 的,主要是根据 compiler.hooks.compilation 这个钩子以及 compilation.hooks.processAssets, 对入口文件进行注入项目信息然后再输出
虽然 billd-html-webpack-plugin 是个 webpack 插件,但目前并没有做到足够通用,在一些集成 webpack 的脚手架上如 vuecli、nuxt、next 等,基本能兼容(因为它们的配置基本都是写固定了),但如果是你自己搭建的 webpack 的话,目前只会给 index.html 注入项目信息~
安装
npm i billd-html-webpack-plugin --save-dev
使用
nuxt2
nuxt.config.js
import BilldHtmlWebpackPlugin from 'billd-html-webpack-plugin';
export default {
// ...
build: {
plugins: [
// ...
new BilldHtmlWebpackPlugin({ nuxt2: true }),
],
},
};
next12
next.config.js
const BilldHtmlWebpackPlugin = require('billd-html-webpack-plugin');
const nextConfig = {
// ...
webpack: (config) => {
config.plugins = [
...config.plugins,
// ...
new BilldHtmlWebpackPlugin({ next12: true }),
];
return config;
},
};
module.exports = nextConfig;
vuecli5
vue.config.js
const { defineConfig } = require('@vue/cli-service');
const BilldHtmlWebpackPlugin = require('billd-html-webpack-plugin');
module.exports = defineConfig({
// ...
chainWebpack: (config) => {
// ...
config.plugin('billd-html-webpack-plugin').use(BilldHtmlWebpackPlugin, [
{
vuecli5: true,
},
]);
},
});
vuecli4
vue.config.js
const BilldHtmlWebpackPlugin = require('billd-html-webpack-plugin');
module.exports = {
// ...
chainWebpack: (config) => {
// ...
config.plugin('billd-html-webpack-plugin').use(BilldHtmlWebpackPlugin, [
{
vuecli4: true,
},
]);
},
};
webpack5
webpack.config.js
const BilldHtmlWebpackPlugin = require('billd-html-webpack-plugin');
module.exports = {
// ...
plugins: [
// ...
new BilldHtmlWebpackPlugin({ webpack5: true }),
],
};
源码
https://github.com/galaxy-s10/babel-plugin-import-billd,欢迎star~
最后更新于:2022-11-28 20:29:27
欢迎评论留言~
0/400
支持markdownComments | 0 条留言
登录
按时间
按热度
目前还没有人留言~



