【已解决】standard-version不更新package.json
发表于: 2023-01-30 23:44:37
简介: 最好的解决办法还得是看源码~
简介
原本想把找源码的过程发出来的,一直莫得时间,直接长话短说:
➜ nuxt-blog-client git:(master) npm run release
> nuxt-blog-client@0.0.1 release
> standard-version
INFO 读取了: .versionrc.js
✔ bumping version in package.json from 0.0.1 to 0.0.2
✔ outputting changes to CHANGELOG.md
✔ committing package.json and CHANGELOG.md
INFO 读取了: .lintstagedrc.js
→ No staged files match any configured task.
INFO 读取了: .commitlintrc.js
✔ tagging release v0.0.2
ℹ Run `git push --follow-tags origin master && npm publish` to publish
➜ nuxt-blog-client git:(master)
standard-version主要会做四件事情:
- bumping version in package.json from 0.0.1 to 0.0.2,也就是修改package.json的版本号
- outputting changes to CHANGELOG.md,也就是对比版本直接的差异,生成changelog.md
- committing package.json and CHANGELOG.md,也就是将修改的package.json和changelog.md进行提交
- tagging release v0.0.2,也就是在提交完成后,会打上一个tag
问题
我安装的standard-version版本:9.5.0
如题,按道理会执行修改package.json的版本号的,但是实际上竟然没有执行,经过一番百度无果后,直接找源码:
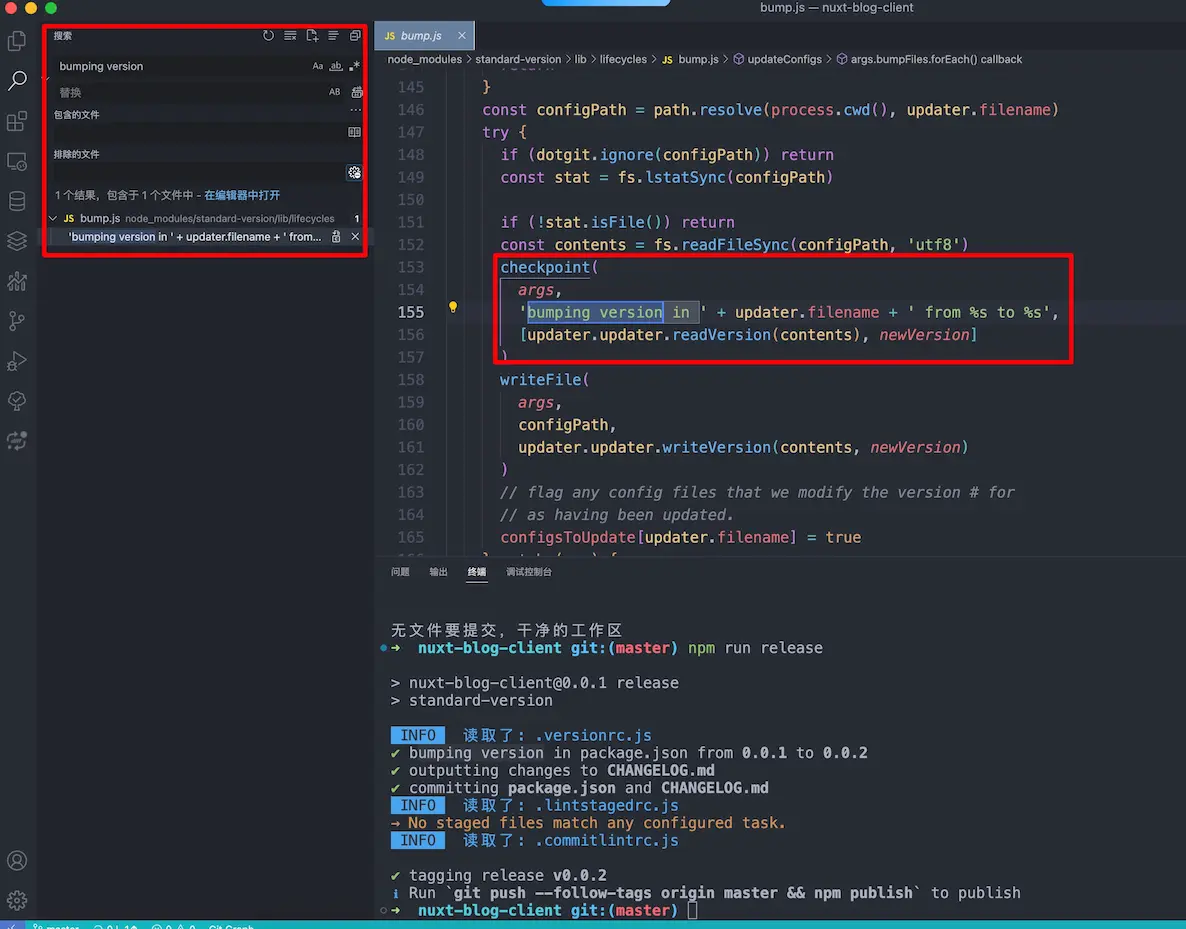
- 根据控制台的打印,直接在node_modules的standard-version里搜索相关的关键词,也就是
bumping version,结果发现/node_modules/standard-version/lib/lifecycles/bump.js这个文件里面有这个关键词

- 找到相关源码位置后,再细看里面的逻辑,为什么没有走到这一步,这里直接说结果:
if (dotgit.ignore(configPath)) return
const stat = fs.lstatSync(configPath)
if (!stat.isFile()) return
const contents = fs.readFileSync(configPath, 'utf8')
checkpoint(
args,
'bumping version in ' + updater.filename + ' from %s to %s',
[updater.updater.readVersion(contents), newVersion]
)
就是因为第一个dotgit.ignore判断的时候return了,因为我当时的项目根目录.gitignore里面是这样的:
node_modules
nuxt-blog-client
.DS_Store
.eslintcache
.nuxt
因为我的构建静态目录就和项目名字一样,因此才在.gitignore里面添加的nuxt-blog-client
并且,我的项目名字是nuxt-blog-client,因此就导致了if (dotgit.ignore(configPath))这个判断的时候,standard-version以为所有nuxt-blog-client目录都是忽略文件直接return了(可能也是standard-version的一个bug?)
3.解决:修改.gitignore,最简单的就是加一个 / 即可(此时更加坚定了是standard-version处理路径的不足,也或者本身就是我的.gitignore写的不规范~)
node_modules
nuxt-blog-client/
.DS_Store
.eslintcache
.nuxt
最后更新于:2023-02-08 14:09:50
欢迎评论留言~
0/400
支持markdownComments | 0 条留言
登录
按时间
按热度
目前还没有人留言~